Columns
コラム

UXデザインにおけるワイヤーフレームとは?
UX/UIデザイン会社がわかりやすく解説
2022.09.14
UXデザインについて調べていると「ワイヤーフレーム」という言葉に出会うことがあります。
「ワイヤーフレームとは一体何のことだろう?」と思いますよね。
ワイヤーフレームの作成は、UXをデザインするうえで不可欠といってもよいほど、大事な工程です。
また、ワイヤーフレームは、制作物のイメージを伝えたり、クライアントの要望を理解したりする際にも使われます。UX/UIデザイン会社だけでなく、依頼する側も覚えておくと、意思の疎通がスムーズになるでしょう。
本記事では、ワイヤーフレームの基礎知識とともに、UXデザインにおけるワイヤーフレームの重要性についてわかりやすく解説します。
<ワイヤーフレームとは?>

ワイヤーフレームとは簡単にいうと、「画面の設計図」のことです。
ワイヤーフレームを、「ワイヤー(線)」と「フレーム(枠)」に分けると、「線を使って枠を設計する」ということをイメージしやすいでしょう。
「ワイヤーフレーム」よりも、「レイアウト」といった方がイメージしやすいかもしれませんね。
ワイヤーフレームを作成する目的はいくつかありますが、重要なのは
・情報を設計するため
・ウェブサイトのイメージを見える化するため
の2つと考えています。

情報を設計する
ウェブページを作成する際、文章や画像をどのように配置するか考えると思います。
その際、さまざまな情報が出ますが、そうした情報を整理するのにワイヤーフレームが役に立ちます。
情報は、そのサイトが本来の目的を果たすために、
・最適な導線
・最適な配置
の2点を検討しながら設計する必要があります。
例えば、資料のダウンロードを目的としたページなら、「ユーザーから資料をダウンロードしてもらう」ことをゴールに、テキストや画像を配置して導線を作ります。
そして、ユーザーが迷わずダウンロードページに移動できるように、ダウンロードボタンを「ダウンロードしたいな」と思うタイミングで、わかりやすい場所に配置できるよう設計する必要があるでしょう。
その際役に立つのがワイヤーフレームです。ワイヤーフレームなら、言葉だけでなく線を使って最適な導線と最適な配置を考慮した情報設計が可能です。また、低コストで素早く作れる情報設計方法であるという点も、ワイヤーフレームの特長といえるでしょう。
ウェブサイトのイメージを見える化する
ワイヤーフレームにはもう一つ、ウェブサイトのイメージを可視化するという重要な目的があります。
情報をワイヤーフレームで設計すると、これから制作するウェブサイトを視覚的に確認できます。つまり、「これから何を作るのか」について短期間で把握できるとともに、他のメンバーやクライアントと同じ情報を共有しやすいということです。
ウェブサイトの見える化には、他のメンバーやクライアントと同じ情報を共有しやすいというメリットがあります。
企業のウェブサイトを、最初から最後まで完全に1人で制作するということはほとんどないでしょう。もし、言葉だけで情報を共有しようとすると、必ずといってよいほどメンバー同士の間で思い違いが生じます。
しかし、ワイヤーフレームで視覚的に情報を共有することで、「こんなウェブサイトになるとは思わかった」といったことを避け、メンバー全員が同じ認識を持てるようになります。
<ワイヤーフレームがUXデザインにおいて重要な理由>

ワイヤーフレームは、家でいうと設計図と同じ役割を果たしています。
もし、設計図を描かずに、思いつきだけで家を建てたらどうなるでしょうか。
「想像したとおりにいかない」「中途半端なスペースができてしまった」ということになるのは、火を見るよりも明らかでしょう。
UXデザインもそれと同じです。
「UXデザインに大事な、サービスの理想(ビジョン)が伝わる仕組みを入れ忘れた!」「設計したUXとは異なる情報を入れてしまった」など、制作した後で過不足が生じることを避けるためにも、ワイヤーフレームは欠かせません。
弊社B.C.menbersでは、UX設計の理論設計後、ワイヤーフレームの工程に入るというプロセスを踏んでいます。
実はこの順番が非常に重要です。なぜなら、理論設計した情報をワイヤーフレームの形で”見える化”し、サービスへと反映させることが、ユーザーに最適なUXを提供するうえで必要不可欠だからです。
UXの理論設計とワイヤーフレームが地続きで行われていないと、せっかく設計した理論が意味のないものとなってしまいます(目に見える形にならないため、効果が出ない)。
ワイヤーフレームはただの情報配置なので、誰でも自由に設計自体は可能ですが、重要なのは、「なぜその形になったのか」という根拠です。その根拠は、サイトを通じて達成したいゴールにつながるものでなくては意味がありません。
弊社はその根拠を、弊社が持つノウハウから構成した、理想設計・導線設計・規則抽出・重要評価指標からなる”UX設計情報”に置いて作成することを重視しています。
<ワイヤーフレーム関連情報>

ワイヤーフレームを説明するにあたり、専門用語がよく出てきます。
外注先との打ち合わせで、「ちょっとよくわからない。向こうの言うとおりにするか」とならないためにも、必要最低限の用語は覚えておきましょう。
ここでは、
・各レイアウトのパーツ
・カラムとロー
・サイトマップ
について、説明します。
各レイアウトのパーツ名
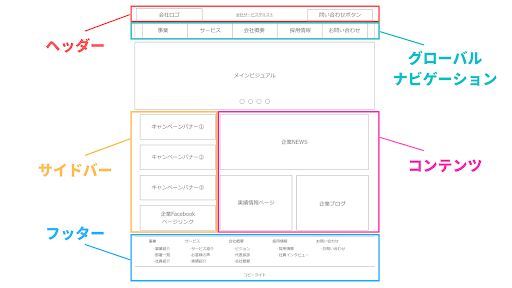
ウェブサイトのページは、主に
・ヘッダー
・グローバルナビゲーション
・コンテンツ
・サイドバー
・フッター
で構成されています。
具体的には、
| ヘッダー | バナーなどウェブサイトの上部にあるパーツ |
|---|---|
| グローバルナビゲーション | ウェブサイトの上部にあり、向かって左から右にかけて表示されているメニューのこと |
| コンテンツ | 記事でいうなら本文が書いてあるエリアのことを指す |
| サイドバー | 左側または右側にあるスペース。メニューやリンクバナーなどを表示するのに最適な場所 |
| フッター | サイトの下部にあるスペース。ここには、「企業情報」「Contact us」など大事なコンテンツや、カテゴリといった他のページにアクセスしやすいコンテンツが置かれることが多い |

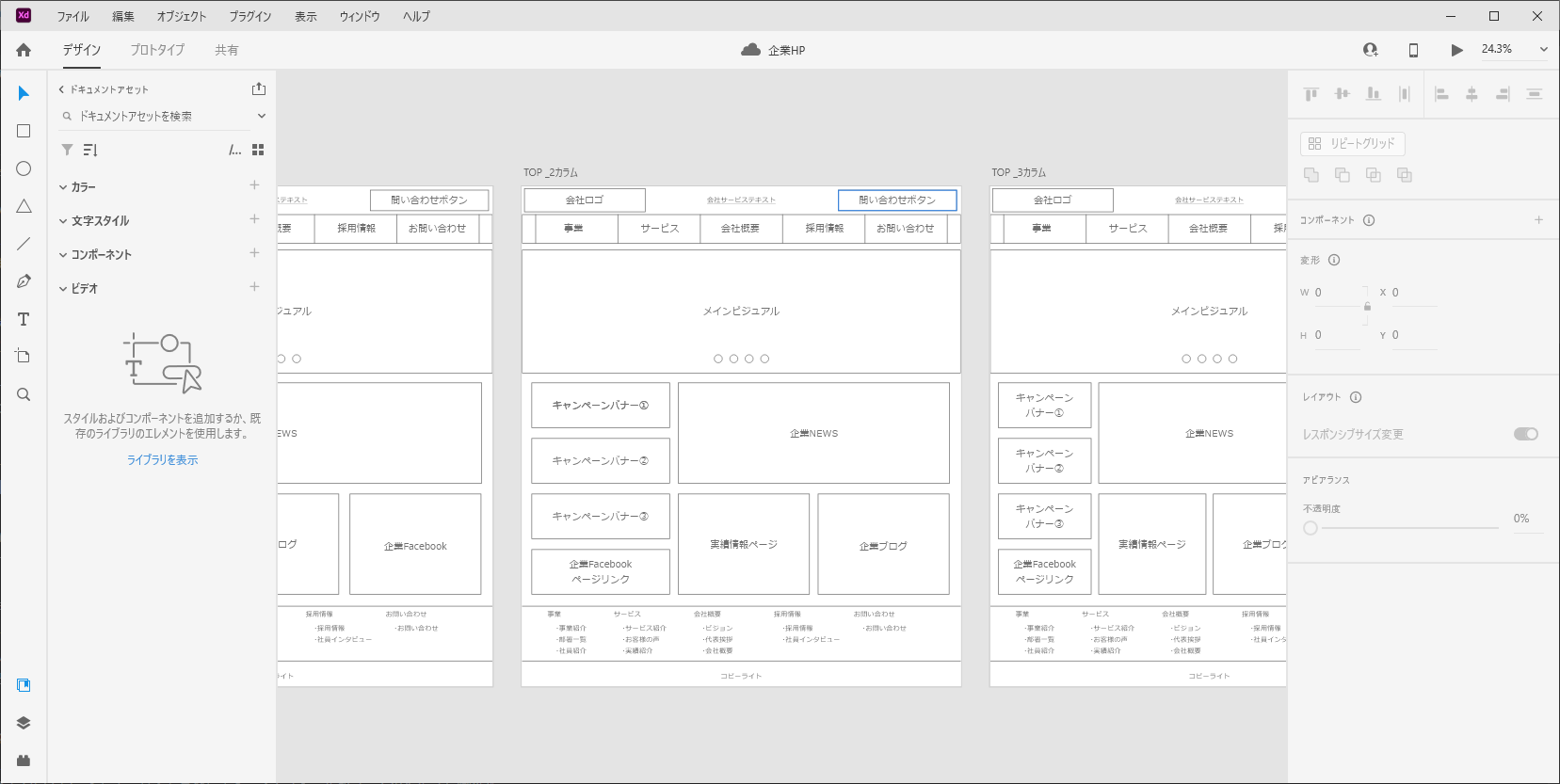
カラムとロー
カラムは「列」、ローは「行」を意味しています。
ウェブサイトのレイアウトには、
・1カラム
・2カラム
・3カラム
の3種類あります。
簡単に説明しますと、
| 1カラム | サイドバーのないレイアウト |
|---|---|
| 2カラム | サイドバーが向かって右または左にあるレイアウト |
| 3カラム | サイドバーが左右または向かって右側に2本あるレイアウト |
各レイアウトには、さらに細かなデザインの種類があります。例えば、1カラムには、上から下へ情報を配置するオーソドックスなものから、サイズの異なるコンテンツを配置するマルチカラムレイアウトまでさまざまです。

サイトマップ
「サイトマップ」とは、いわゆるウェブサイトの全体図のことです。
ウェブサイトを運営したことがあるならわかると思いますが、サイトマップには、トップページからカテゴリに枝分かれし、さらに各カテゴリに入っている記事ページが表示されています。
サイトマップには、ウェブサイトにある全てのページが漏れなく表示されていますので、ウェブサイト全体を俯瞰できるとともに、目当てのページにすぐ移動できます。
<ワイヤーフレーム作成の流れ>
ワイヤーフレームは、以下のような流れで作成します。
- ①必要な情報を洗い出す
- ②①を整理する
- ③情報をレイアウトする
- ④ツールで清書する

①必要な情報を洗い出す
サイトの目的を設定して、必要だと思われる情報を全て書き出します。サイトの目的を最初に設定するのは、設定した目的に関連した情報を見つけやすくするためです。
目的が明確になるとそこに意識が向かうため、ゴールに関連したさまざまな情報をピックアップしやすくなります。
この段階でいちばん大切なのは、「アイデアを出す」ことです。
本当に掲載する必要があるのかどうかを考えるよりも、思ったことをパッパッと書くことの方を重要視します。
業界では、この作業のことを「ピックアップ」と呼んでいます。

②①を整理する
ピックアップした情報を、以下の方法を使って整理します。
・グルーピング
・ランキング
カテゴリを設定して、似たような情報どうしをグループ分けすることを「グルーピング」といいます。さらに、グルーピングした情報に優先順位をつけることが、「ランキング」と呼ばれる作業です。
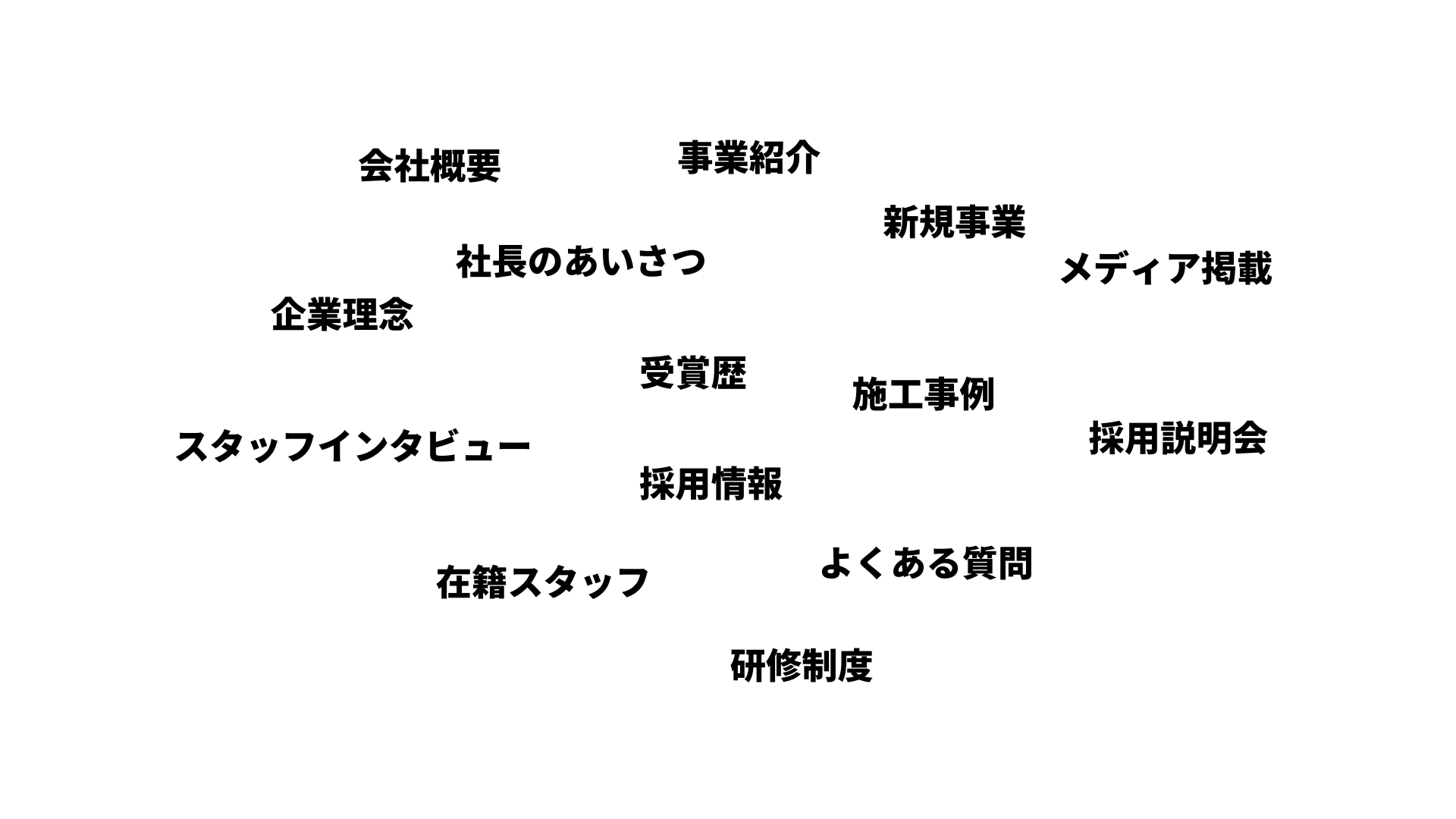
例えば、グルーピングとランキングの作業が終わると、以下のように情報が整理されます(「」はカテゴリ)。
「会社」
・会社概要
・企業理念
・社長のあいさつ
「事業」
・事業紹介
・新規事業
「実績」
・施工事例
・受賞歴
・メディア掲載
「スタッフ」
・在籍スタッフ
・研修制度
・スタッフインタビュー
「求人」
・採用情報
・採用説明会
・よくある質問
情報整理の仕方はさまざまですが、この時点でサイトマップを作成することもあります。
サイトマップを作成することで情報が視覚的に整理されて、ワイヤーフレームに情報を配置しやすくなります。また、サイトマップがあると、これから作成するサイトについて受注側と発注側でアイデアの共有やすり合わせを行いやすくなります。
③情報をレイアウトする
②で整理した情報を見ながら、どのようなレイアウトのワイヤーフレームを、何種類作成するか決めます。
サイト全体のレイアウトを全て同じにするのであれば、作成するワイヤーフレームは1種類です。
しかし、企業のウェブサイトにおいて全てのページが同じレイアウトというケースは、ほとんどありません。
最低でも、
・Topページ
・カテゴリページ
・記事ページ
でそれぞれレイアウトは異なります。
作成するワイヤーフレームの種類を決めたら、次はワイヤーフレームのレイアウトを考えます。
もう少し具体的にいいますと、
・何(情報)を
・どこに(「ヘッダー」「フッター」「サイドバー」「グローバルナビゲーション」)
配置するかを決め、ワイヤーフレームを設計します。
④ツールで清書する
③で設計したワイヤーフレームを、清書します。

ワイヤーフレームの清書には、以下5種類の方法があります。
・手書き
・ワード
・エクセル
・パワーポイント
・専用ツール
好みの方法で清書をしてもよいのですが、専用ツールを使ってデータ化・保管しておくと、必要な時にすぐに取り出して、他のメンバーと共有が可能です。
ワイヤーフレームを作成する専用ツールには、以下のものがあります。
・AdobeXD
・Figma
・Sketch
・CACOO
・moqups
<ワイヤーフレームを作成する際の注意点>
ワイヤーフレームを作成する際に留意するのは、以下の3点です。
・ワイヤーフレームにデザイン要素は入れない
・メンバーと情報を共有しながら作業を進める
・スマホのワイヤーフレームは別に作成しておく

ワイヤーフレームにデザイン要素は入れない
ワイヤーフレームは、あくまでも情報を設計して、ウェブサイトの完成を可視化することが目的です。レイアウトを見ると、ついデザイン要素も入れたくなりますが、この段階で作り込む必要はありません。
デザインを考えてしまうと、ワイヤーフレームを作成する目的がデザインを完成させることにすり替わり、本来の目的を見失ってしまいがちです。
デザイン要素は、後の工程で盛り込みますので、ワイヤーフレームを作成する際は考慮しないのが賢明です。クライアントも、ワイヤーフレームの段階でデザイン要素を入れるよう指示するのは避けた方がよいでしょう。
メンバーと情報を共有しながら作業を進める
サイトの制作は、他のメンバーやクライアントとの共同作業です。必要に応じて情報を共有することを忘れないようにしましょう。
ワイヤーフレームを使って情報を共有する際は、相手に合わせて伝え方を変えます。例えば、クライアントと情報を共有する場合は、
コーディングのように一部の専門家にしかわからないような専門用語を使うことを避け、代わりに参考サイトなど、誰でもわかるような具体例を使うようにします。
もし、クライアントから見て、理解するのに情報が不足していると感じたら、具体例を用いるよう制作側に提案するというのもありです。
スマホのワイヤーフレームは別に作成しておく
スマホは、パソコンの画面よりも横幅が狭いため、パソコンのレイアウトと同じにしてしまうと、適切にページが表示されません。
ワイヤーフレームは、スマホ用とパソコン用の2種類を用意するのが理想です。ワイヤーフレームを作成するページが多い場合は、大事なページのみ2種類作成するなど話し合って決めるとよいでしょう。
<まとめ>
ワイヤーフレームに関する基礎知識について、UXデザインの視点から解説しました。
使用するのは線と文字のみと、ワイヤーフレームの作成はとてもシンプルです。しかし、UXデザイン初期の段階で、非常に重要な役割を担っています。
ワイヤーフレームについて知識を深めておくと、「ワイヤーフレームをUX設計のアウトプットに置き、重要視しているか」という点も、デザイン会社選びの基準に加わります。
そうすると、依頼先の選び方も、良い意味において変わるのではないでしょうか。
ワイヤーフレームの知識を活用して、会社選びやサイトの制作に役立てましょう。

